javascript - Taking LngLat from Map click event and drawing it onto a canvas layer for mapboxGL - Stack Overflow

Web to canvas print: resolution independence with Mapbox Studio Classic | by Mapbox | maps for developers
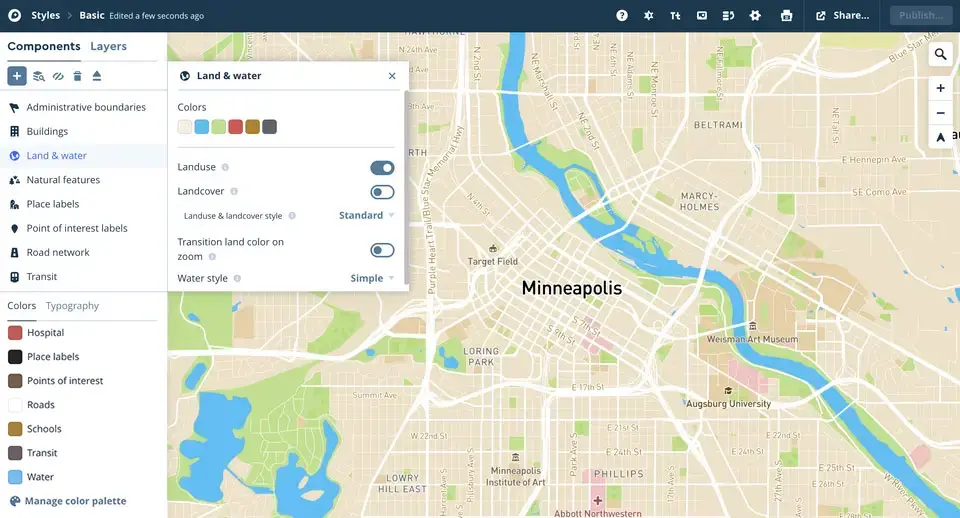
![accessibility] Make the map container a distinct semantic structure that entails all its components · Issue #11038 · mapbox/mapbox-gl-js · GitHub accessibility] Make the map container a distinct semantic structure that entails all its components · Issue #11038 · mapbox/mapbox-gl-js · GitHub](https://user-images.githubusercontent.com/26493779/133890091-2f46a1e0-e4e6-4abb-bdba-6a7abc585b0c.png)
accessibility] Make the map container a distinct semantic structure that entails all its components · Issue #11038 · mapbox/mapbox-gl-js · GitHub
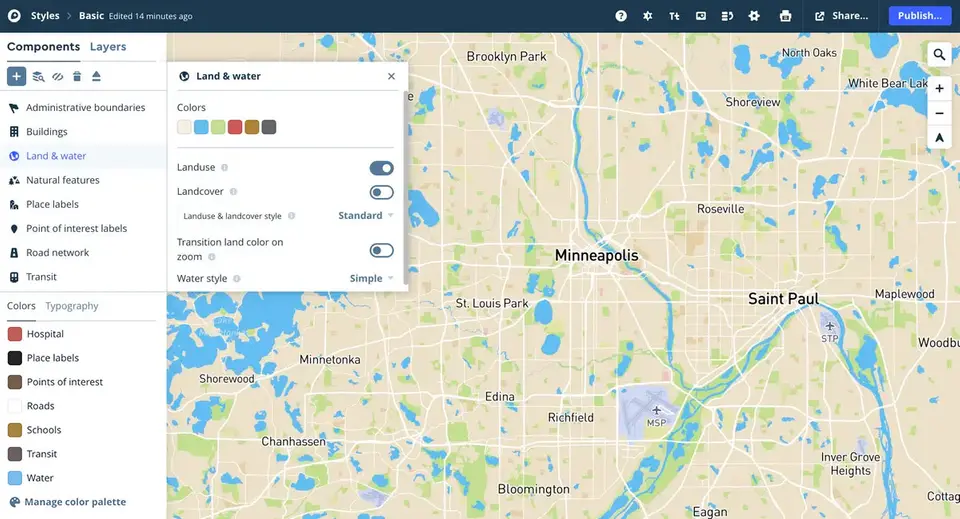
![accessibility] Make the map container a distinct semantic structure that entails all its components · Issue #11038 · mapbox/mapbox-gl-js · GitHub accessibility] Make the map container a distinct semantic structure that entails all its components · Issue #11038 · mapbox/mapbox-gl-js · GitHub](https://user-images.githubusercontent.com/26493779/133890101-09322007-4f35-4b9e-b719-f1927811c192.png)









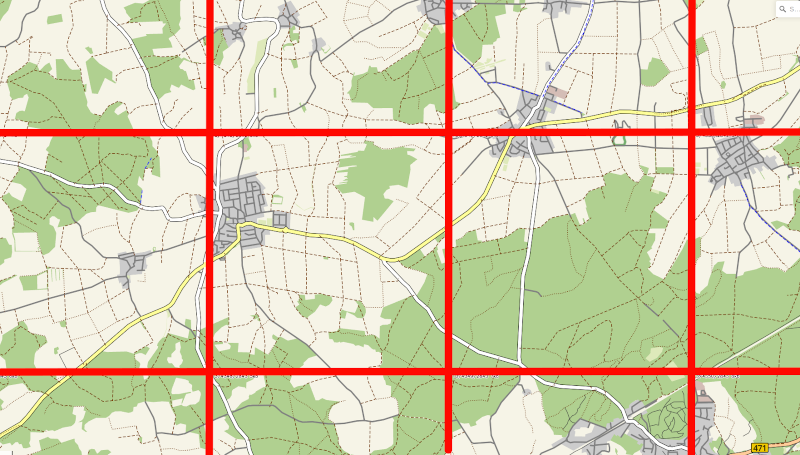
![Mapbox-GL 地図を描画すると右半分にしか表示されない [いかたこのたこつぼ] Mapbox-GL 地図を描画すると右半分にしか表示されない [いかたこのたこつぼ]](https://ikatakos.com/pot/_media/programming/web_development/javascript/vuejs/troubleshooting/pasted/20190521-104752.png)